 The cache manifest file allows you to easily set up an HTML5 offline application. The applicationCache JavaScript Object allows you to monitor and act upon the events that take place as your app loads.
The cache manifest file allows you to easily set up an HTML5 offline application. The applicationCache JavaScript Object allows you to monitor and act upon the events that take place as your app loads.
In Part I of this article, we learned the basics of creating HTML5 Offline Web Applications. In Part II, we learned about the “FALLBACK:” section, allowing us to provide default assets for files and pages that we do not want to be available offline. In this third part, we will learn about the events that fire during the process of loading your application.
The key to using JavaScript to interact with your HTML5 offline application is the global applicationCache object. This object has properties that we may want to know about and events that we may want to monitor.
It might make more sense to view the full working example first. This way the content of this article will make more sense. http://examples.kevinchisholm.com/html5/offline-web-apps/example-3/index.php
Example # 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
CACHE MANIFEST # version 1 # Explicitly cached files CACHE: index.php about.php contact.php style.css images/html5-logo.png http://code.jquery.com/jquery-1.10.2.min.js cache-events.js FALLBACK: http://examples.kevinchisholm.com/html5/offline-web-apps/example-3/images/kevin.jpg http://examples.kevinchisholm.com/html5/offline-web-apps/example-3/images/kevin-offline.jpg / offline.php NETWORK: * |
In Example # 1, we have our cache manifest file. The only thing here that is new is the file: cache-events.js. This is the JavaScript that will interact with the page.
text
File Structure
Image # 1

In Image # 1, we see the file structure of our application. I’ve consolidated the HEAD tag for each page into head.php, and cache-events.js is consolidated in footer.php.
Example # 2
|
1 2 3 4 5 6 |
//append an LI to the page with the event message var updateUI = function(msg){ var $updateUI = $('.updateUI'); $updateUI.removeClass('hidden'); $updateUI.append('<li>' + msg + '</li>'); }; |
In Example # 2 we have a simple function that takes a message as an argument and appends it to the DOM as an update. This will make more sense when you see the working example.
Example # 3
|
1 2 3 4 5 6 7 8 |
/append an LI to the page with a message about the document.readyState document.onreadystatechange = function () { updateUI(('<span class="label">document.readyState -></span> ' + document.readyState)); if (document.readyState === "complete") { updateUI(('<span class="label">online status -></span> ' + navigator.onLine)); } }; |
In Example # 3, we assign a function to the document’s “onreadystatechange” event. Whenever this event fires, we will add a list item element to the DOM, with the current value of the document’s readyState property. If that value happens to be “complete”, we add a message which lets us know whether or not we are online.
Example # 4
|
1 2 3 4 5 6 7 8 |
//if there is an update to the cache manifest file, ask the user if they want it right away if (window.applicationCache){ applicationCache.addEventListener('updateready', function() { if (confirm('An update for this App is available. Would you like to reload it now?')) { window.location.reload(); } }); }; |
In Example # 4, we add an event listener to the applicationCache object. Each time an event fires on that object, we check to see if the event is named “updateready”. If so, we know that the cache manifest file has changed. The browser will update the UI the NEXT time the page is loaded. We inform the user that there is an update to the app, and ask if they want to reload. If they click “yes”, then we force a reload of the page, which will force the browser to use the newly cached assets.
Example # 5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//log an applicationCache object event function logEvent(event) { if(!event || !event.type){return}; //call the updateUI function, and pass in a message updateUI(('<span class="label">applicationCache event -></span> ' + event.type)); } window.applicationCache.addEventListener('checking',logEvent,false); window.applicationCache.addEventListener('noupdate',logEvent,false); window.applicationCache.addEventListener('downloading',logEvent,false); window.applicationCache.addEventListener('cached',logEvent,false); window.applicationCache.addEventListener('updateready',logEvent,false); window.applicationCache.addEventListener('obsolete',logEvent,false); window.applicationCache.addEventListener('error',logEvent,false); |
In Example # 5, we add a series of event listeners to the applicationCache object. In each case, we call our logEvent() function. This function takes the event object as its first argument. In the logEvent() function, we examine the event object’s “type” property, and then call the updateUI function, in order to update the web page.
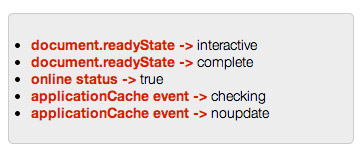
Image # 2

In Image # 2, we see our JavaScript code in action. We see that the readyStateChange event fires twice. The first value of the readyState property is “interactive”, which means that the page is downloading. The second value is “complete”. At this point, we check our online status, which is “true”. If you turn your internet connection off and reload the page, that value would be “false”. We also see that two applicationCache events fire: “checking” and “noupdate”. This means that the browser checked to see if the cache manifest file changed, and in this case, there was no change.
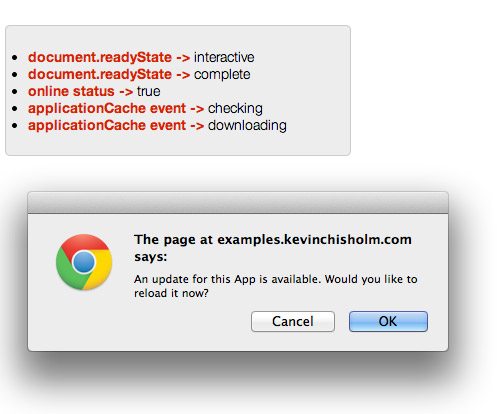
Image # 3

In Image # 3, we see that after the applicationCache event: “checking” fires, the “downloading” event fires. This is because the browser found that the cache manifest file has changed. Our JavaScript code prompts the user, asking if he or she wants to reload the page.
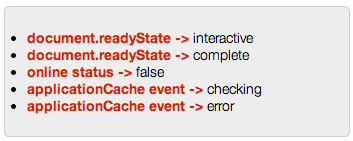
Image # 4

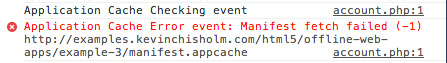
Image # 5

In Image # 4, we see that an error event has fired. Image # 5 shows the JavaScript console. We see that this error is expected because we are offline, so the cache manifest file cannot be checked.
Summary
In this article, we learned how to interact with HTML5 Offline Web Applications through JavaScript. We learned about the global applicationCache JavaScript object. We discussed the properties of this object that can be useful, and how to add event listeners so that we can monitor the activities of our offline web application.
Helpful Links for the HTML5 Application Cache JavaScript API
http://www.bennadel.com/blog/2029-Using-HTML5-Offline-Application-Cache-Events-In-Javascript.htm
http://motyar.blogspot.com/2011/09/handling-html5-application-cache-with.html

[…] The cache manifest file allows you to easily set up an HTML5 offline application. The applicationCache JavaScript Object allows you to monitor and act upon the events that take place as your app loads. […]