In parts I and part II of this series Getting Started With CSS3 Transitions Part I and Getting Started With CSS3 Transitions Part II, we covered the absolute basics of CSS3 transitions. In those articles, we focused on applying transitions to single and multiple properties, and setting delays. In this article, we will review a more complex animation. The example is still pretty basic, but it is the next step with CSS3 transitions. We will discuss how varying the values of different properties can allow for animations that have a more lifelike quality.
In parts I and part II of this series Getting Started With CSS3 Transitions Part I and Getting Started With CSS3 Transitions Part II, we covered the absolute basics of CSS3 transitions. In those articles, we focused on applying transitions to single and multiple properties, and setting delays. In this article, we will review a more complex animation. The example is still pretty basic, but it is the next step with CSS3 transitions. We will discuss how varying the values of different properties can allow for animations that have a more lifelike quality.
IMPORTANT NOTE: In Part I of this series, we used all vendor prefixes needed to ensure cross-browser functionality. Here, for the sake of brevity, we will only include the -webkit- prefix. Please view these examples with a WebKit Browser, or edit the JSFiddle links as needed with -o- and -moz- prefixes.
Here is the markup we’ll need for our example:
|
1 2 3 4 |
<div> <span class="foo">Put your mouse over me</span> <span class="bar">Put your mouse over me <i>(and keep it over me!)</i></span> </div> |
Example # 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
div {position:relative;width:400px;height:400px;background:#DCDCDC;font-size:18px;padding:10px;font-weight:bold;color:#fff;} span{position:absolute;width:100px;height:150px;padding:5px;background:#B22222;} span:hover{cursor:pointer;} i{font-weight:normal;} .foo{ left:10px; top:10px; -webkit-transition-property: top, height, background-color; -webkit-transition-duration: 2s, 1s, 4s; -webkit-transition-delay: 0.5s, 0s, 1s; } .foo:hover { top: 50px; height: 300px; background: #000080; } .bar{ right:10px; top:10px; -webkit-transition: all 1s cubic-bezier(0.550, 0.055, 0.675, 0.190); } |
In Example # 1, the first four rules are minified for brevity; there’s not too much to see there and it’s not really part of this discussion. It just sets the CSS for the elements in the page.
Notice that for the .foo class, we have specified “-webkit-transition-property”. This allows us to then set the duration and delay for each one of those properties. The end result is that when you mouse-over span.foo, it first grows in height, then it slides down, and then it changes color. We have configured it to behave exactly this way by setting the duration and delay separately for each one of the properties that changes.
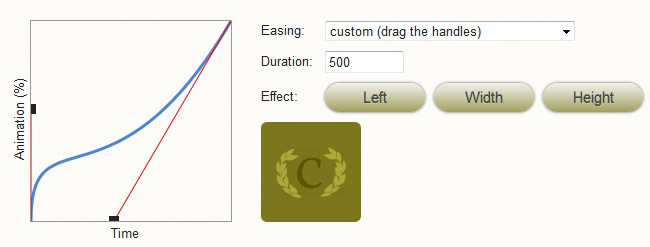
When you mouse-over span.bar, things are a bit different. The first difference is that we use the CSS3 transition shorthand syntax so that all properties that can be transitioned are, and they share the duration and easing values. The second difference is that instead of using a named easing such as “linear” or “ease-in”, we use cubic-bezier, and specify the values needed for the required behavior. A deep discussion of cubic-bezier is out of the scope of this article, but at the bottom of this page are a few links that provide more helpful information on that topic.
When you look at the working example (JS Fiddle link), you will see that the behavior of span.foo and span.bar are quite different. Not only does span.foo differ because the properties that transition do so with different durations and delays, but span.bar really “feels” different because we used cubic-bezier to craft a much more real-world type of motion.
Here is the JS Fiddle link for Example # 1: http://jsfiddle.net/tQxxK/
Summary
In this article we learned how to create more complex animations using CSS3 transitions.We discussed how varying the duration and delay of multiple properties can create more life-like motion, and had a brief introduction to the cubic-bezier class.
We discussed how varying the duration and delay of multiple properties can create more life-like motion, and had a brief introduction to the cubic-bezier class.
Helpful Links for the CSS cubic-bezier class
http://www.azarask.in/blog/post/animation-css-transitions-jquery-easy/
http://www.the-art-of-web.com/css/timing-function/#.UTtpadE6WyM
https://developer.mozilla.org/en-US/docs/CSS/timing-function
http://roblaplaca.com/blog/2011/03/11/understanding-css-cubic-bezier/

 In the previous article:
In the previous article: