 Sometimes there might be pages in your HTML5 Offline Web Application that should never be available offline, such as those requiring a login. The “FALLBACK:” section allows you to specify a default offline page that should be used in this case.
Sometimes there might be pages in your HTML5 Offline Web Application that should never be available offline, such as those requiring a login. The “FALLBACK:” section allows you to specify a default offline page that should be used in this case.
In Part I of this series “HTML5 Offline Web Applications | Part I: Getting Started”, we learned how the cache manifest file tells the browser which assets should be cached for offline use. One of the issues that we discussed was how each and every asset in the application must be defined in the “CACHE:” section of the cache manifest file. While this logic is easy to implement and works flawlessly, the rigidity of that approach can create problems. An issue you might run into is dynamic pages that cannot possibly work offline. A typical example is a page that requires a login, and then interacts with the server, such as a “Manage Your Account” page. This is the kind of functionality that you probably don’t want available offline because not only do you no longer have a connection to the server, but you lose the ability to verify credentials, etc…
The “FALLBACK:” section of the cache manifest file can solve this problem. In this section, we can specify a web page that should be used any time a non-cached resource is requested. In that page you can handle the scenario, for example letting the user know that in order to access the page they requested, they need to be connected to the internet.
Another area that can benefit from the “FALLBACK:” section is that of images. You can set up a default “offline” image that should be used whenever a certain image is requested. You can also say: “for any requests for resources in the /online-images/ folder, just show the image offline.jpg”
Example # 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
CACHE MANIFEST # version 1 # Explicitly cached files CACHE: index.php about.php contact.php style.css images/html5-logo.png FALLBACK: http://examples.kevinchisholm.com/html5/offline-web-apps/example-2/images/kevin.jpg http://examples.kevinchisholm.com/html5/offline-web-apps/example-2/images/kevin-offline.jpg / offline.php NETWORK: * |
In Example # 1, we have the contents of our cache manifest file. The only changes since Part I of this article are the “FALLBACK:” and “NETWORK:” sections. The “FALLBACK:” section allows us to tell the browser: “hey, any time that someone requests file A, give them file B instead”. In this case we are using the file “kevin-offline.jpg” as the fallback. So when you are offline, you see the image of yours truly, with the word “OFFLINE” so elegantly scrawled across my face.
After the image entry, we have also specified that ANY file not listed in the “CACHE:” section, should be replaced by “offline.php”. The asterisk in the “NETWORK:” section, simply tells the browser that ALL files should be fetched online, but the entries in the “CACHE:” and “FALLBACK:” sections provide the overrides we need. I have found information on the “NETWORK:” section a bit confusing, as I think many others have as well. Suffice to say: If you want to use the “FALLBACK:” section, add a “NETWORK:” section with simply an asterisk as a single entry.
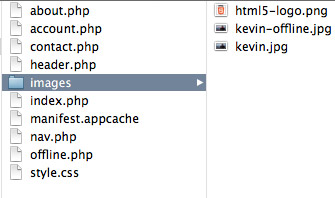
File Structure
Image # 1

In Image # 1, we have the files that constitute our web application. What is new here are the pages “account.php” and “offline.php”, and the image file: “images/kevin-offline.jpg”. (I’ve also consolidated the page headers info header.php, but that was merely to eliminate repeated markup. It has nothing to do with the topic at hand.)
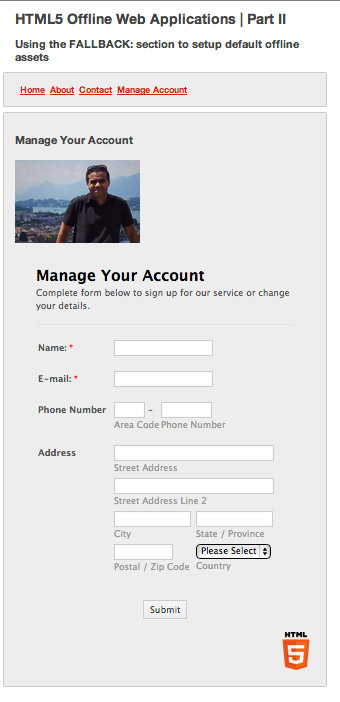
The “Manage Your Account” page.
Image # 2

In Image # 2, we see the “Manage Your Account” page. Because this page requires a login, we don’t want it available offline.
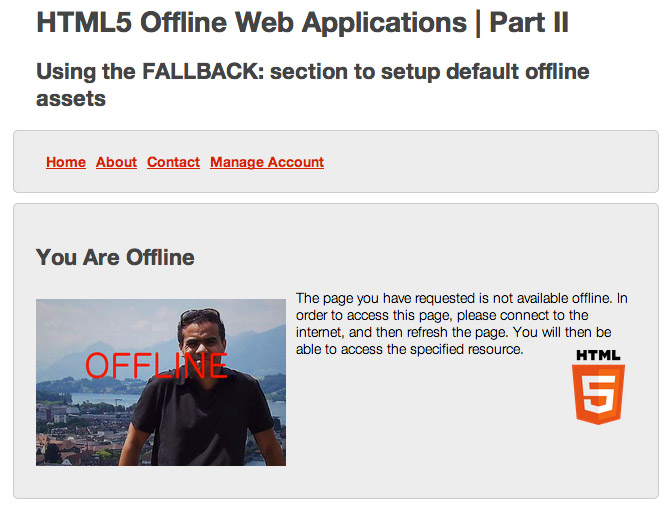
Image # 3

In Image # 3, we see the “Manage Your Account” page, but it looks different. Because we specified “offline.php” in our cache manifest file, that page is served up whenever a non-cached resource is requested. We did not list “account.php” in the “CACHE:” section of our cache manifest file, so when it is requested, “offline.php” is served up instead. So, when offline, if you request “account.php”, even though the browser address bar shows “account.php”, the browser shows you “offline.php”.
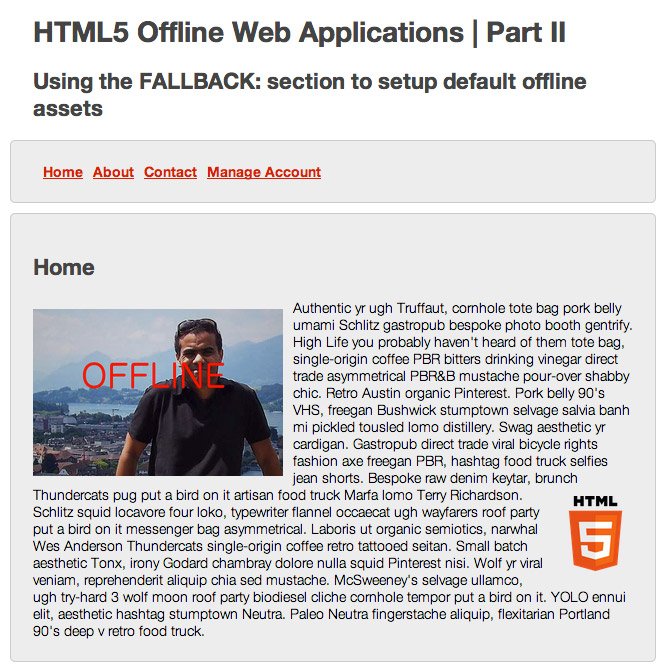
Image # 4

In Image # 4, we see index.php in “offline” mode. Because we indicated that an offline request for “/images/kevin.jpg” should be replaced with “/images/kevin-offline.jpg”, we see the “fallback” image. Notice that the HTML5 logo in the lower-left-hand corner never changes. This is because we explicitly list it in the “CACHE:” section.
Here is a link to the full working example for this article: http://examples.kevinchisholm.com/html5/offline-web-apps/example-2/index.php
Open the above link in your browser, and then turn your internet connection off. Once you have turned your internet connection off, you can then click “About”, “Contact” or “Home”, and in each case the requested page will be shown, but you will see the “offline” version of the image of me.
Most importantly, note that without an internet connection, clicking “Account” results in the “You Are Offline” page. Once you go back online, the actual “Manage Your Account” page is shown.
Summary
In this article we learned about the “FALLBACK:” section of the cache manifest file. We learned how to specify “default” assets that should be served in the event that the asset requested is not in the cache.
Helpful Links for Cache Manifest “FALLBACK:” section
http://www.w3.org/TR/2011/WD-html5-20110525/offline.html#appcache
http://en.wikipedia.org/wiki/Cache_manifest_in_HTML5#Fallback_section_with_the_header_FALLBACK
http://stackoverflow.com/questions/3281827/html5-cache-manifest-fallback-section-network
